Aplicación
Mate+
Propuesta para ayudar alumnos de scundaria
Descripción
Como proyecto integrador para primer semestre trabajamos en parejas, aunque lamentable no pudimos presentar un proyecto más elaborado y real, pero si presentamos la base de una propuesta de programa, que sirviera de apoyo para alumnos de secundaria en sus clases de matemáticas. La idea se basó en brindarle al usuario una serie de problemas en donde pudiese practicar aquellos temas que se le dificultaran, el nombre de nuestro proyecto fue Mate+.
Reflexión
Gran parte del aprendizaje de este proyecto fue en su mayoría de colaboración en equipo, ya que al principio del semestre me había quedado sin compañero y tiempo después me asignaron como compañero de Sara, pero aun así pudimos relacionarnos bien y poder presentar un proyecto potencialmente bueno. Otra cosa muy importante que me sirvió al realizar este proyecto, fue la de estructurar nuestras ideas y conceptos de manera que nos fuese fácil implementarlos en la solución de diferentes tipos de problemas, presentamos soluciones que involucraron conocimientos de matemáticas y programación.
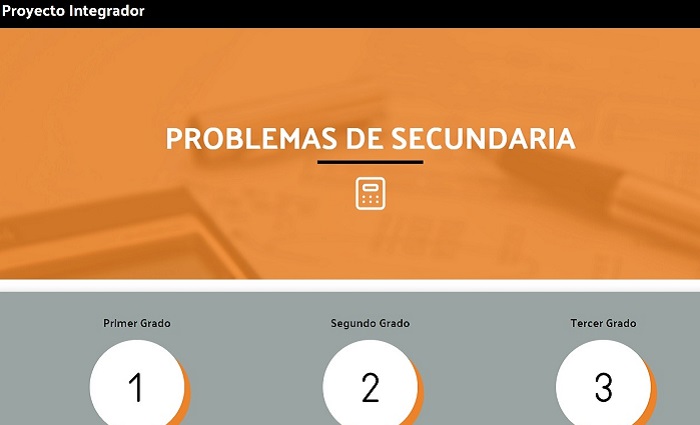
Sitio web con contenido de ayuda para alumnos de secundaria (Mate+ 2.0)
Descripción
Como proyecto integrador para segundo semestre de igual forma trabajamos en parejas, pero en esta ocasión me tocó con un compañero diferente. El proyecto podríamos decir que es una continuación de lo que se hizo en el primer semestre, pero ahora sí con un resultado más visible.
Reflexión
Para este proyecto tuvimos que investigar un poco más en cuanto aspectos técnicos para poder lograr ciertas cosas, pero sinceramente disfrute mucho el poder hacer un proyecto más visible y que me hizo aprender cosas nuevas. El fin de este proyecto era proveer a alumnos de secundaria de contenido que les ayudara a mejorar en sus clases de matemáticas, por lo que se nos hizo buena idea implementar desarrollo web como base principal del proyecto, pero las materias involucradas principalmente fueron estándares web, programación y matemáticas. A diferencia de lo que se había hecho en el primer semestre, en esta ocasión no utilizamos Java como lenguaje para hacer el proyecto, pero si utilizamos muchos conceptos que se acoplaban muy bien con JavaScript, el cual fue el lenguaje con el que logramos la interacción con el usuario.




Colaboración para sitio web del IVS Cumbres y la FITEC
Descripción
Como proyecto integrador para el tercer semestre colaboré con mis compañeros de clase para la creación de un sitio web para el Instituto Vicente Suárez Cumbres y en la actualización del sitio web de la Facultad de Tecnología de la Universidad de Montemorelos.
Reflexión
La colaboración en estos dos proyectos me sirvió mucho para seguir desarrollando mi habilidad para trabajar en equipo, así como también seguir desarrollando habilidades de diseño web. Otro factor que me sirvió bastante fue haber podido aprender de la interacción con un cliente, con las dificultades y retos que conlleva.
Planteamiento del proyecto de investigación
Descripción
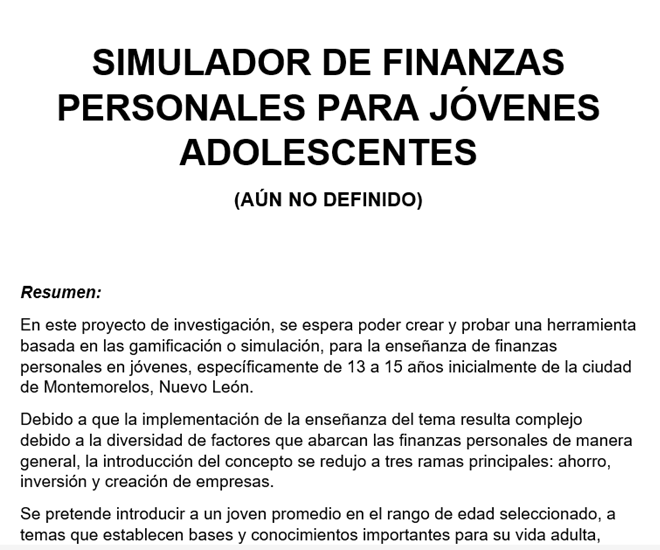
Para mi tercer semestre, en la materia de taller de investigación l tuve que definir a que proyecto de investigación me iba a integrar, así que junto con otros dos compañeros nos integramos a un proyecto de enseñanza de finanzas a adolescentes a través de un simulador. Como primera etapa del proyecto tuvimos que investigar y comenzar con la redacción de la primera parte del documento de investigación, específicamente hasta el estado del arte.
Reflexión
El inicio de la primera parte en este proyecto de investigación me fue de beneficio porque pude entender mejor algunos aspectos técnicos para el desarrollo de una investigación. Desde el inicio de mi carrera fui escéptico hacia lo que es el área de investigación, pero conforme fui adentrándome en este proyecto pude entender mejor ciertos aspectos que me hacían ver negativamente esta área.







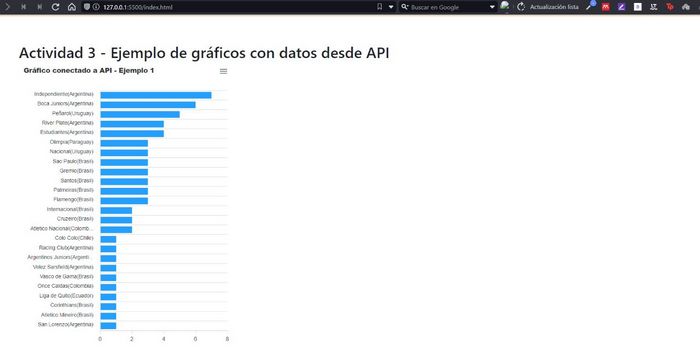
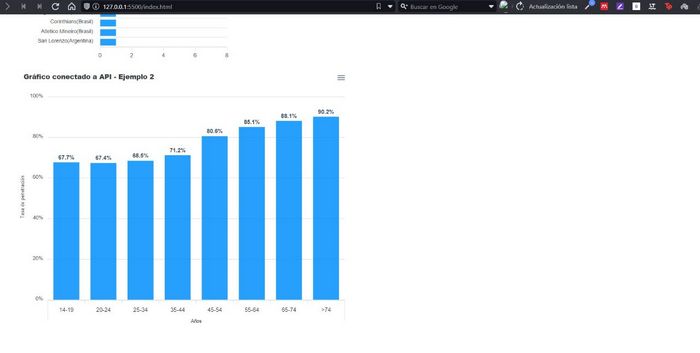
Ejemplos de gráficos con librerías y utilización de un API
Descripción
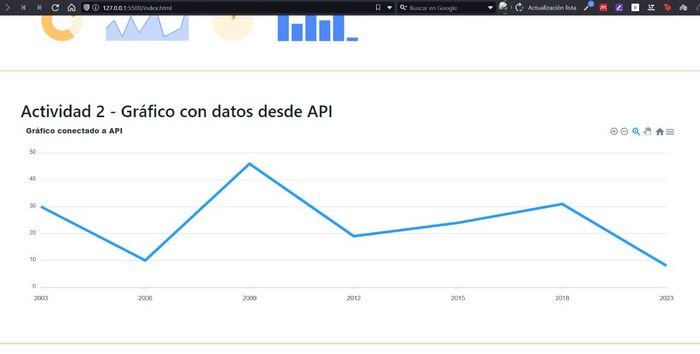
Para mi sexto semestre, me tocó trabajar en hacer gráficos de datos, implementando librerías web para gráficas. En mi caso me tocó trabajar con la librería de ApexCharts, con la cual se crearon distintos tipos de gráficos, unos con datos estáticos y otros con datos traídos directamente de un API que se creaó en NodeJs.
Reflexión
Esto que aprendimos sirvió para entender como las librerías gráficas son herramientas muy útiles hoy en día para cualquier desarrollador, porque facilitan el presentar información de manera llamativa y vistosa, además de que proporcionan muchas facilidades para aquellos que no estamos muy familiarizados con el diseño. Por otro lado, la implementación de que hicimos de crear una API y poder así llenar de datos cosas como las gráficas o elementos como imágenes fue otra de las cosas que me sirvieron en el transcurso de estos proyectos.
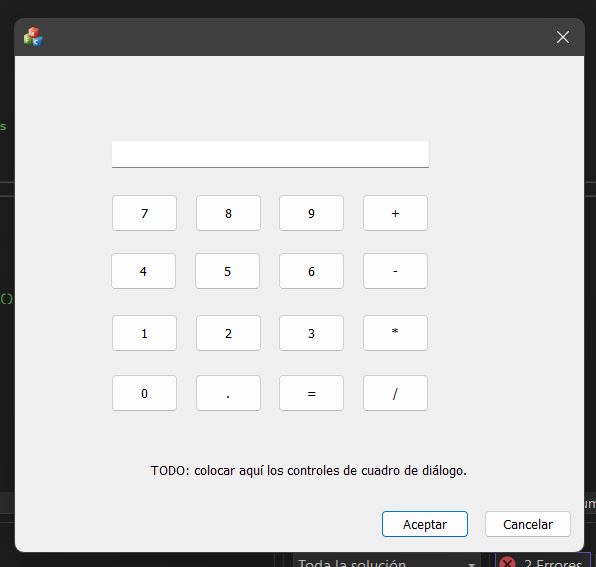
Creación de aplicación de escritorio de una calculadora
Descripción
Reflexión







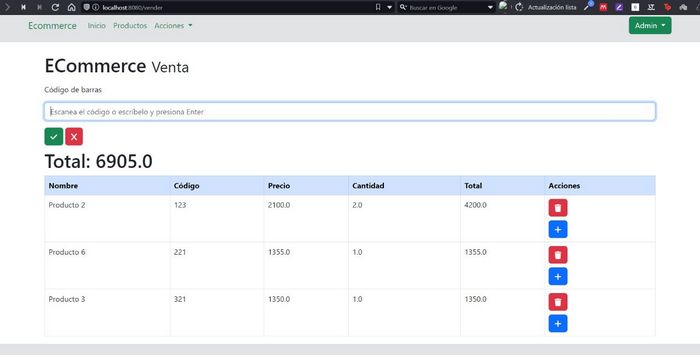
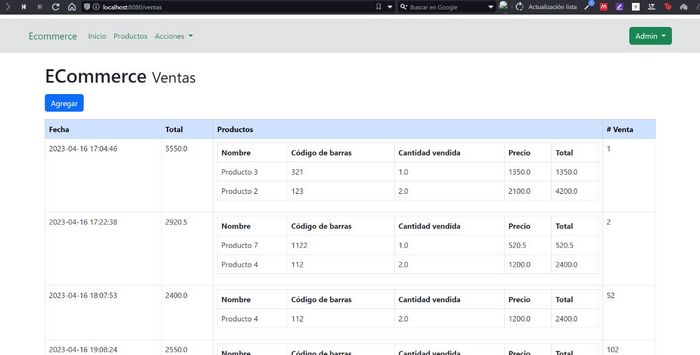
Aplicación web de un punto de venta
Descripción
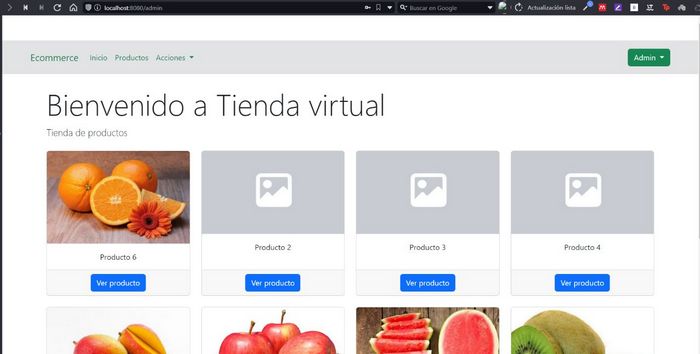
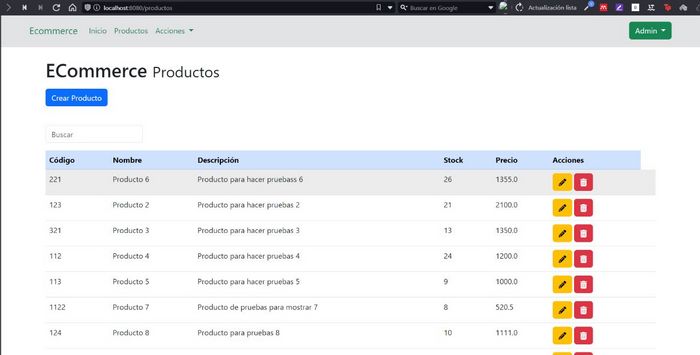
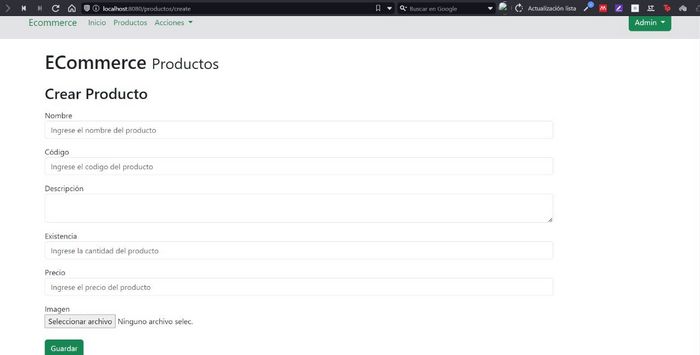
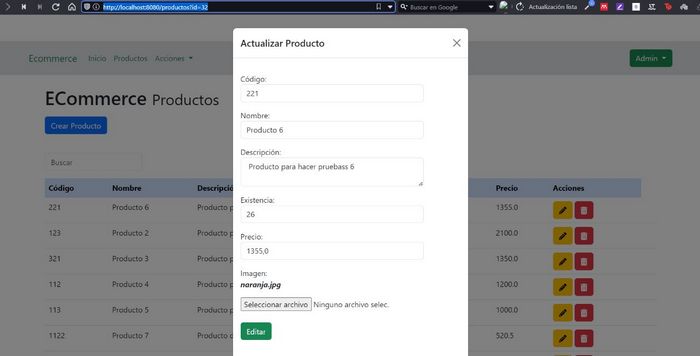
Para mi sexto semestre, para la materia de Desarrollo de Aplicaciones Web, me tocó trabajar en hacer una aplicación web interactiva, específicamente un punto de venta para algún comercio. Se trabajó con el framework Spring Boot para la parte del backend, con CSS, JavaScript y SweetAlert para el frontend y MySQL para aspectos de base de datos.
Reflexión
El desarrollo de esta aplicación me costó en un principio porque el lenguaje con el que se trabajó era Java y al ya tener un tiempo sin haber trabajado con él, algunas cosas se me habían olvidado de cómo era su sintaxis y lo no muy agradable que es para mi gusto, pero conforme fue avanzando el desarrollo del proyecto comencé a recordar y reforzar conocimiento que ya tenía, lo cual fue lo que más me ayudó, además de que así también me ayudó a comparar la forma en la que se trabaja en un diferente framework y lenguaje al que había estado acostumbrado.
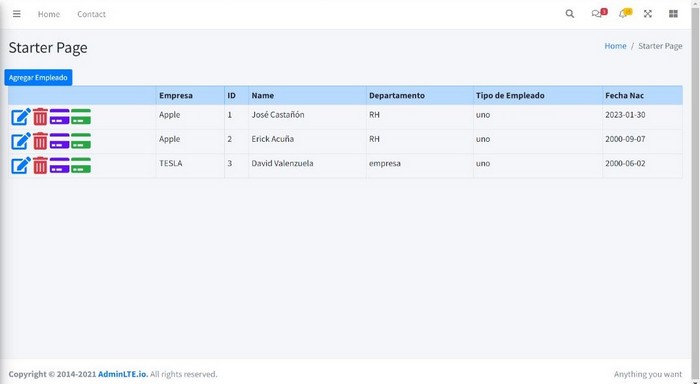
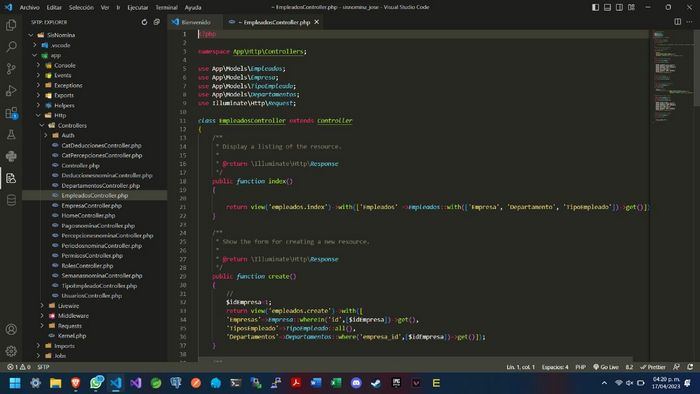
Desarrollo de un sistema de nómina
Descripción
Para mi sexto semestre, en la materia de Fundamentos de Ingeniería de Software tocó trabajar en un proyecto en conjunto con el profesor, para desarrollar un sistema de nómina con una metodología ágil. Para este proyecto utilizamos el framework Laravel para el backend, CSS, JavaScript y SweetAlert para el frontend y MySQL para aspectos de base de datos.
Reflexión
El desarrollo de este sistema fue menos difícil en un principio, era la primera vez que trabajaba con este tipo de frameworks para PHP, pero como había trabajado antes con ese lenguaje, pero sin utilizar un framework como tal, aun así eso me ayudó. Aprendí mucho al desarrollar este sistema porque pude comparar la forma de trabajo de este tipo de frameworks en comparación con el que había hecho con Spring Boot o con .NET que es con el que estaba más acostumbrado. Así que me sirvió mucho poder realizar este sistema para aprender de un tipo de lenguaje y framework nuevo.